UnrealEngine5でNiagaraを使用してみた07-Fire02- (備忘録)
環境
Mac mini (M1, 2020)
macOS 12.6
UE5 5.1
参考
動画を参考に実際にできるかを試してみる。
火のマテリアルを作成する。
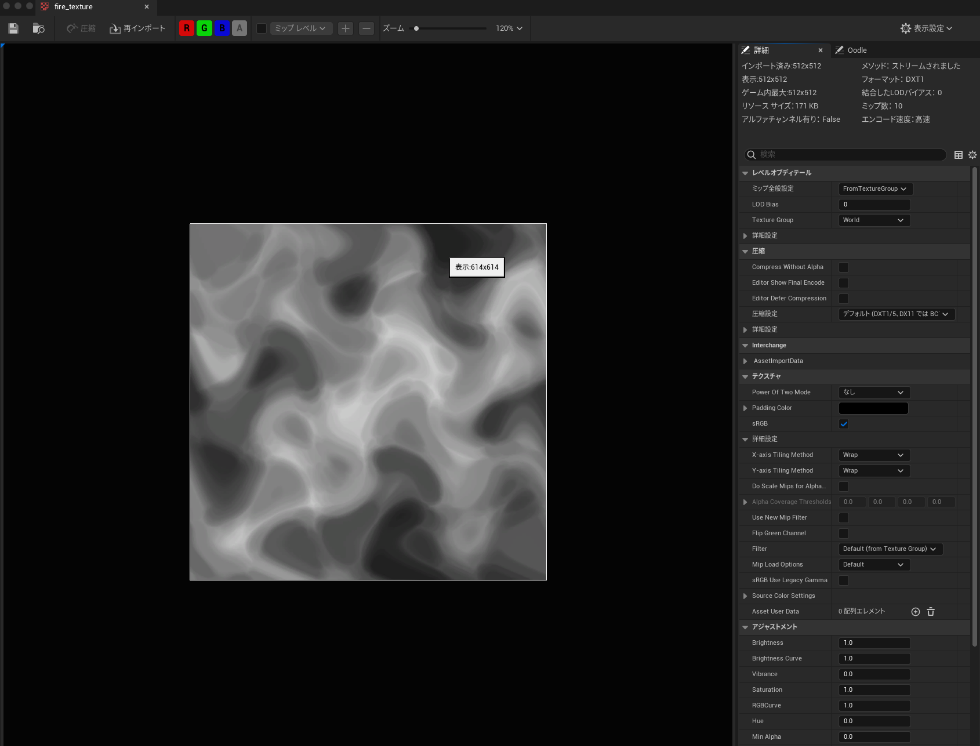
Photoshopなどで作成したテクスチャをインポートする。

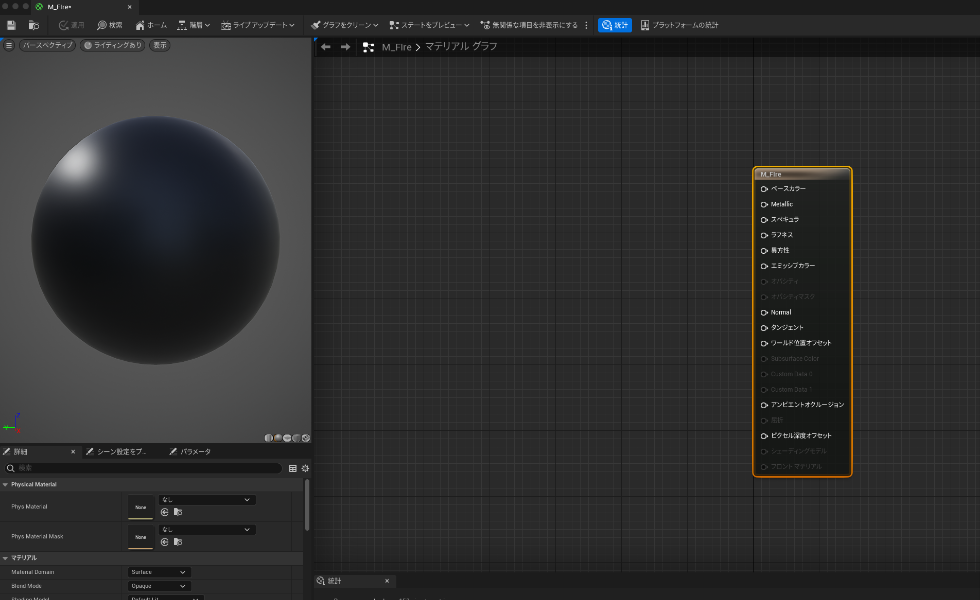
新規にマテリアルを作成する。



プレビューを立方体にする。

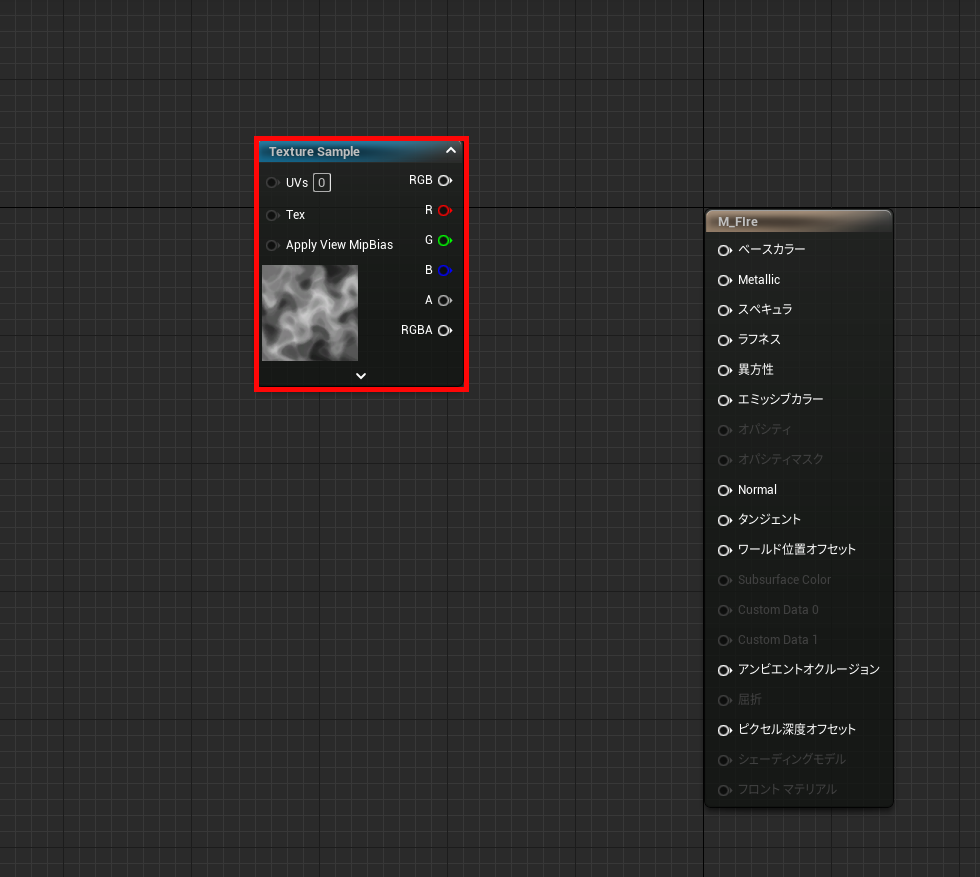
テクスチャをマテリアルに配置する。

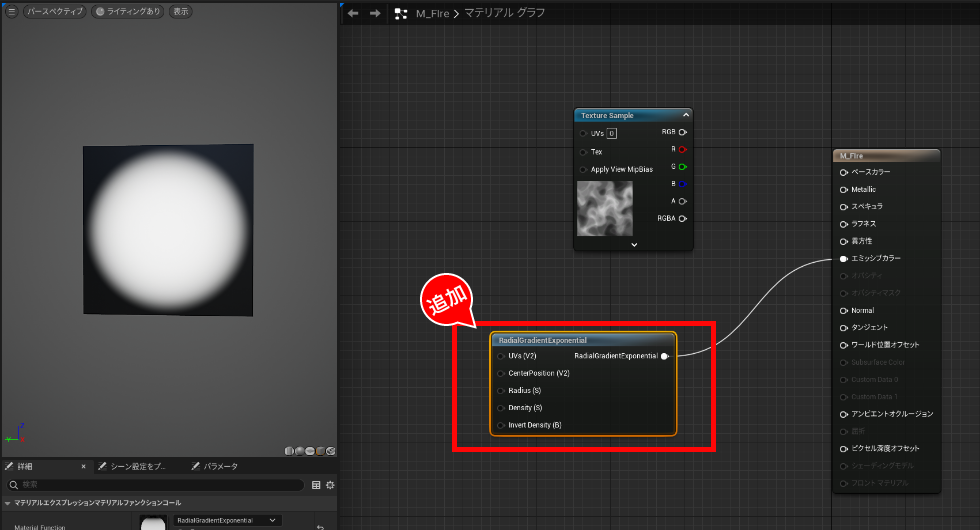
RadialGradientExponentialをエミッシブ カラーに接続する。
→外周がボケた円(放射グラディエント)が表示される。

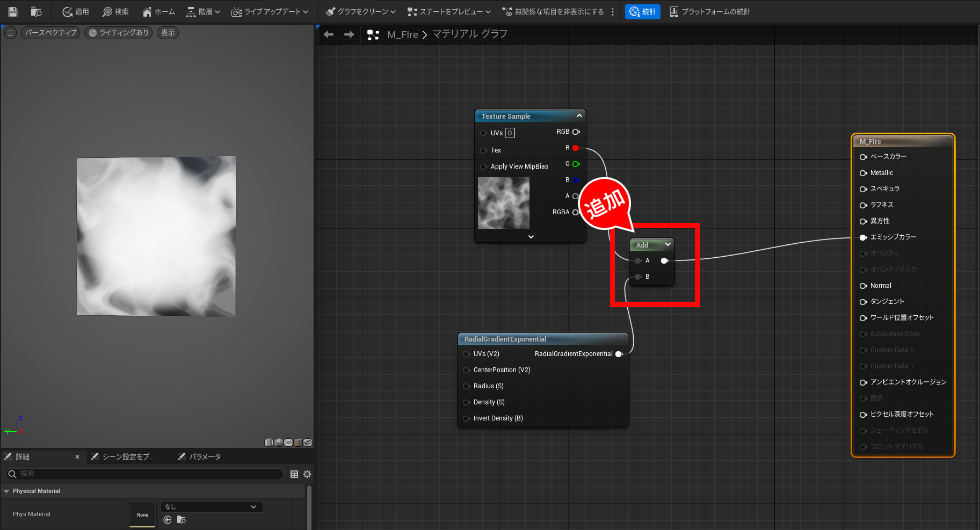
AddでテクスチャとRadialGradientExponentialを加算する。
→テクスチャと放射グラディエントが表示される。

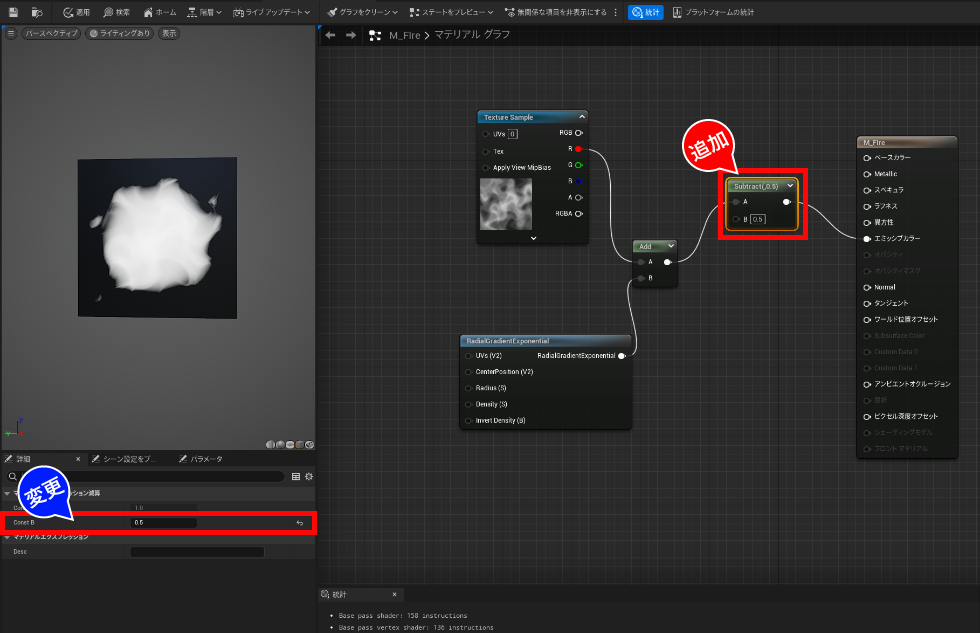
Subtractで減算する。
→最初の入力値から2番目の値を減算し差分を出力します。

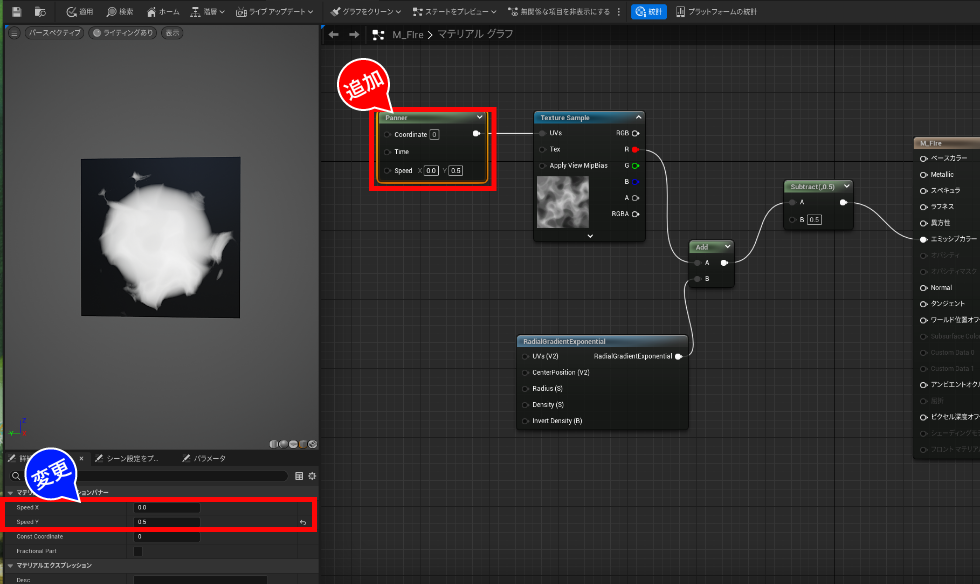
pannerでテクスチャを垂直に動かす。

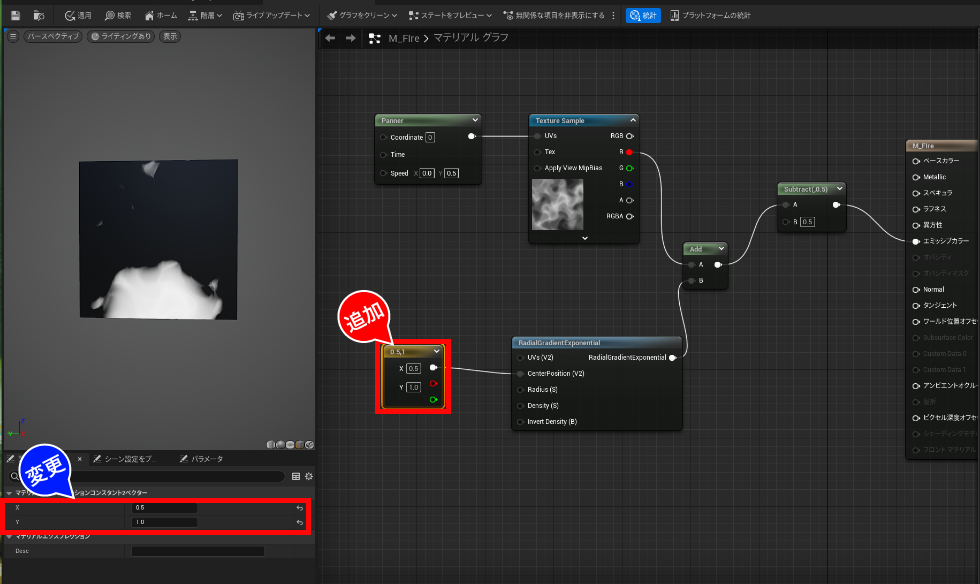
RadialGradientExponentialのcenter positionを下げる。

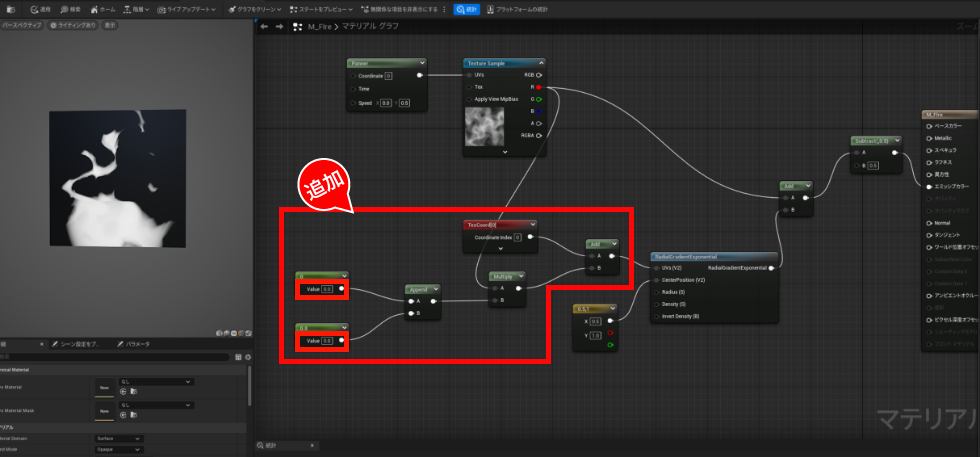
テクスチャとAppendVectorで追加した座標(斜めになる)を乗算する。
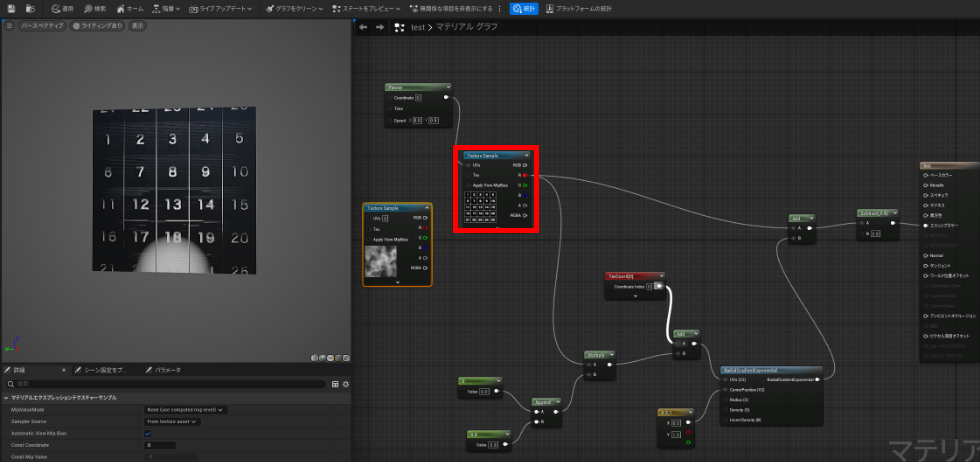
Texcordでタイリングする。
炎の揺らぎ部分を再現するために上記を加算する。

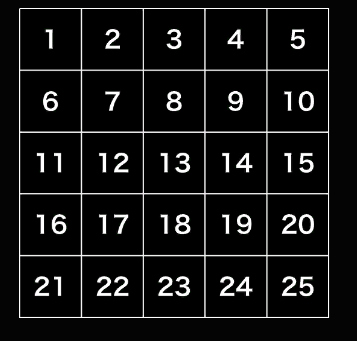
挙動がわからないので、以下のテクスチャで動作の確認をしてみる。 この発想が論理的に出たのかは不明です。(経験的にできるのかも?)
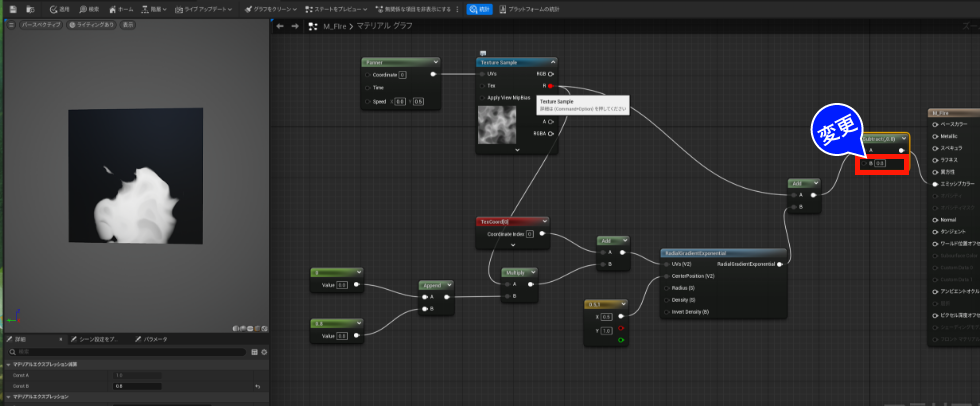
Subtract
→2番目の値を変更する。

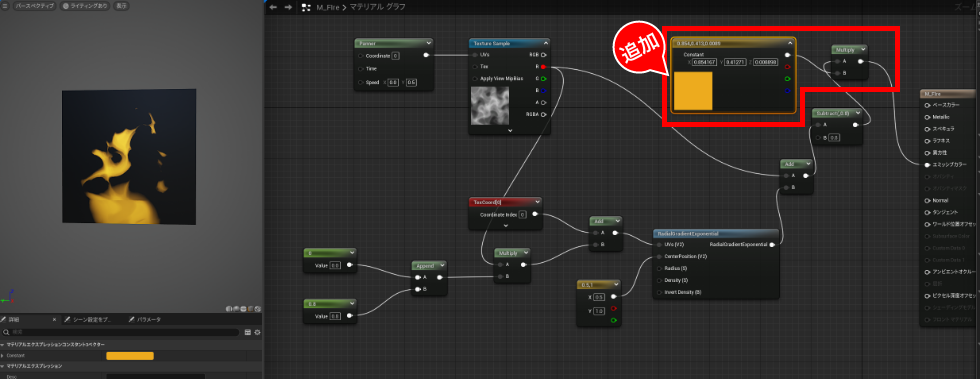
Constant3Vectorでオレンジ色を作成。
Subtractを乗算する。
プレビュー画面 → 炎らしくなる。

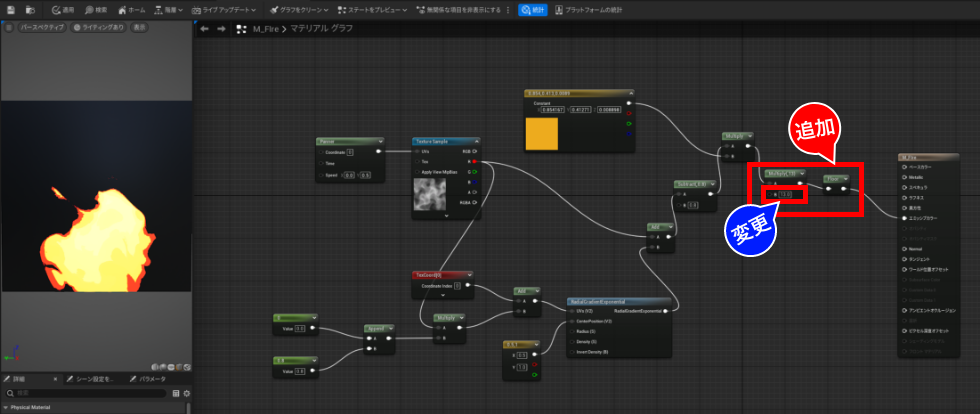
値13で乗算し、Floorで整数にして出力する。
プレビュー画面 → シンプルな炎になる。

Subtractから値13で乗算し、Floorで整数にして出力したものを
Sturalte に接続し、エミッシブカラーに接続する。
Subtractから値13で乗算し、Floorで整数にして出力したものを
Opacity へ接続する。
プレビュー画面 → 炎以外が透過される。

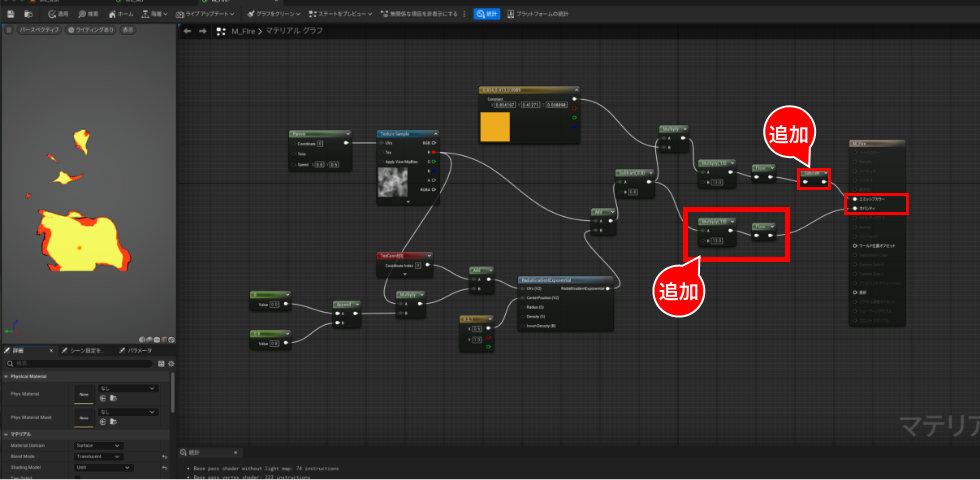
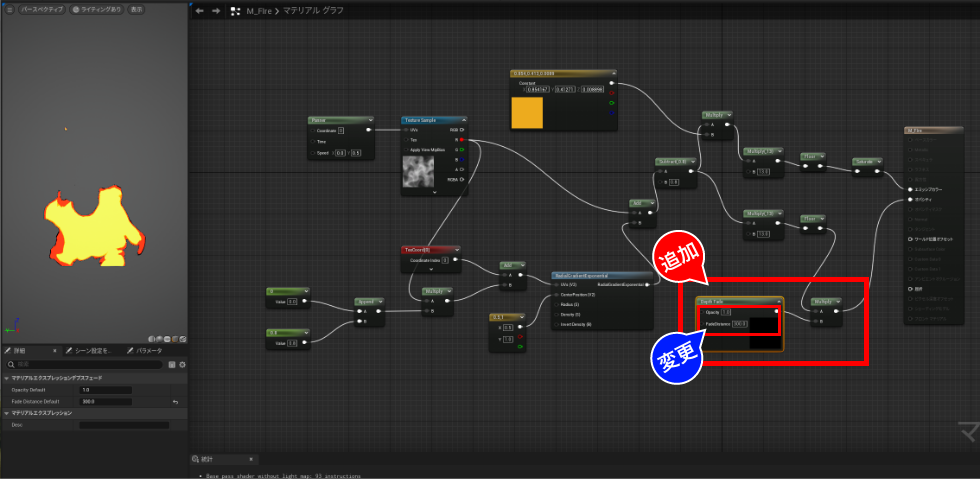
Depth Fadeを乗算してOpacityへ接続する。

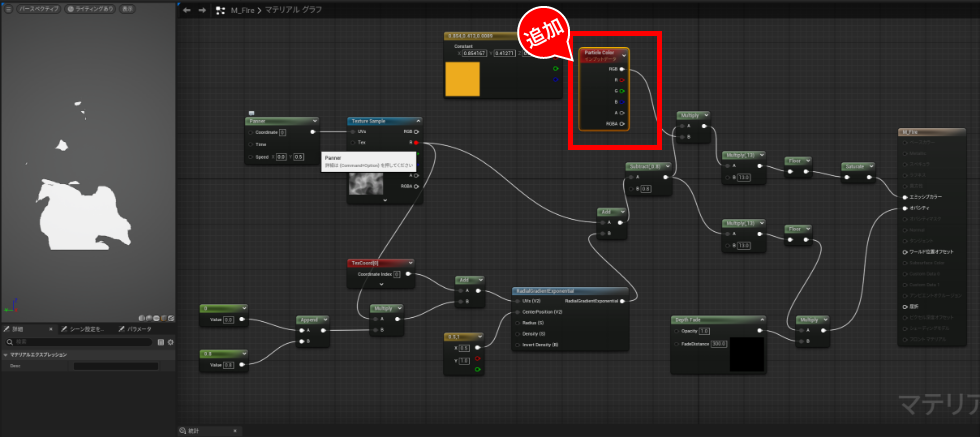
Prticle Color と Constant3Vectorを入れ替える。
プレビュー画面 → 炎は白く表示される。

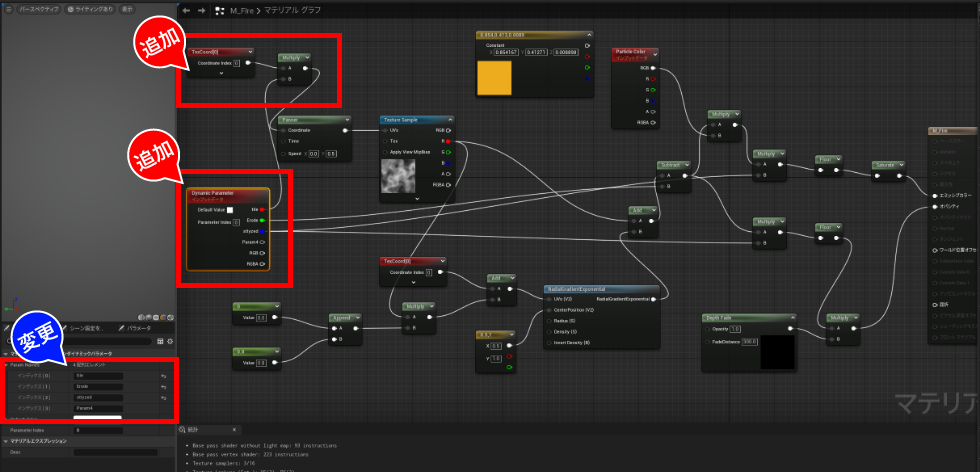
Texcord と Dynamic Parameter(tile) を乗算してPannerに接続する。
インデックスの名前を変更する。
tile / Erode /
Erode と stlyzed を画像のように接続する。
プレビュー画面 → 表示されない。

以上で下準備が完了です。




コメント